I wanted to develop a VS Code extension to solve one of my daily problems, so I started to look at VS Code API
They have really awesome documentation and sample extensions which are really helpful.
I could run my first Hello world extension in less than 5 minutes.
It is very easy and super simple, come on let's see how to develop one.
Installation
Install the following Node modules for Kick Starting new extension Yeoman and VS Code Extension Generator
npm install -g yo generator-code
Create New Extension
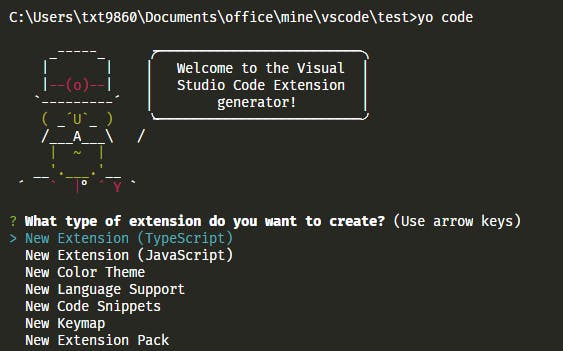
Execute this command yo code and select New Extension -Typescript (Which is most recommended one) to create a new extension then answer questions. It will create a Hello World boilerplate and also Install required node modules.

Extension File Structure
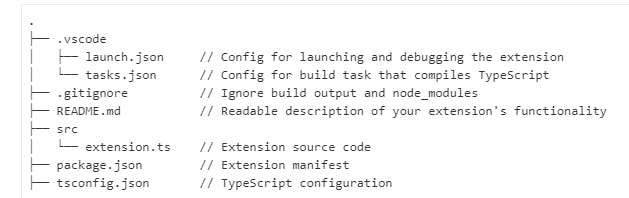
This auto-generated extension has dozen of files, refer following images to know more about file structure.

But we are going to focus on only two files in major which are
- src/exntension.ts
- package.json
Run Extension
Running extension is pretty simple, Just go to debug menu from the left side menu or hit Ctrl+Shift+D keybinding, Then click Run Extension.
It will open a new window where your extension will be running, To confirm that you can see "Hello World" on the right bottom.

Okay, But How Does it work?
VS code Extension is all event-based, we need to define all our commands (actions) in package.json
Package.json
you can package.json files in the root dir, which holds the all the events inside of contributes -> commands, In this case, we have only one command which is extension.helloWorld
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
}
]
}
We enable our events by adding our commands into activationEvents
"activationEvents": [
"onCommand:extension.helloWorld"
]
main property holds file path which will be executed at first, once the extension is activated
"main": "./out/extension.js"
Extension.ts
Good to see that, this file has very detailed comments for better understanding.
function activate(context: vscode.ExtensionContext)- This Function executed at first when extension gets activated and our all business logic will lie here.vscode.commands.registerCommand('extension.helloWorld', () => {})- Registeringextension.helloWorldevent with callback function.vscode.window.showInformationMessage('Hello World!');- It makes message box on the right bottom
Finally, we should push our registered command into context.subscriptions
Congratulations for your first vs code extension 🎉🎉🎉🎉🎉

In the next article, I will explain how to implement the most common extension feature such as menus, settings, keybindings and status message bar.
If you have any issues or question please comment, I am glad to help you :D
Thank you !!!


